CSS or Cascading Style Sheets is a style sheet language used by most websites to create great looking pages, including aspects such as the layout, fonts and colors. The Blogger Theme Designer allows you to add custom CSS codes to modify the appearance of your site, overriding the default template codes.
Warning: This feature is for advanced users only. If you aren’t familiar with CSS, we strongly advise you consult a front-end web developer. We can’t provide support for CSS related questions.
To add custom CSS:
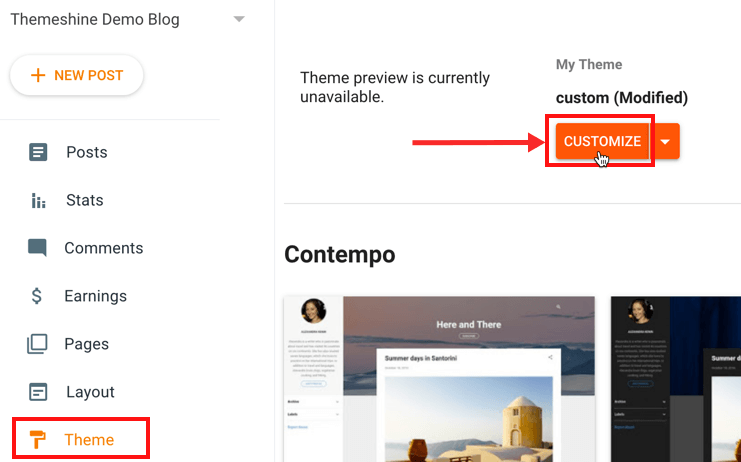
1. Go to “Theme” and click on the “Customize” button.

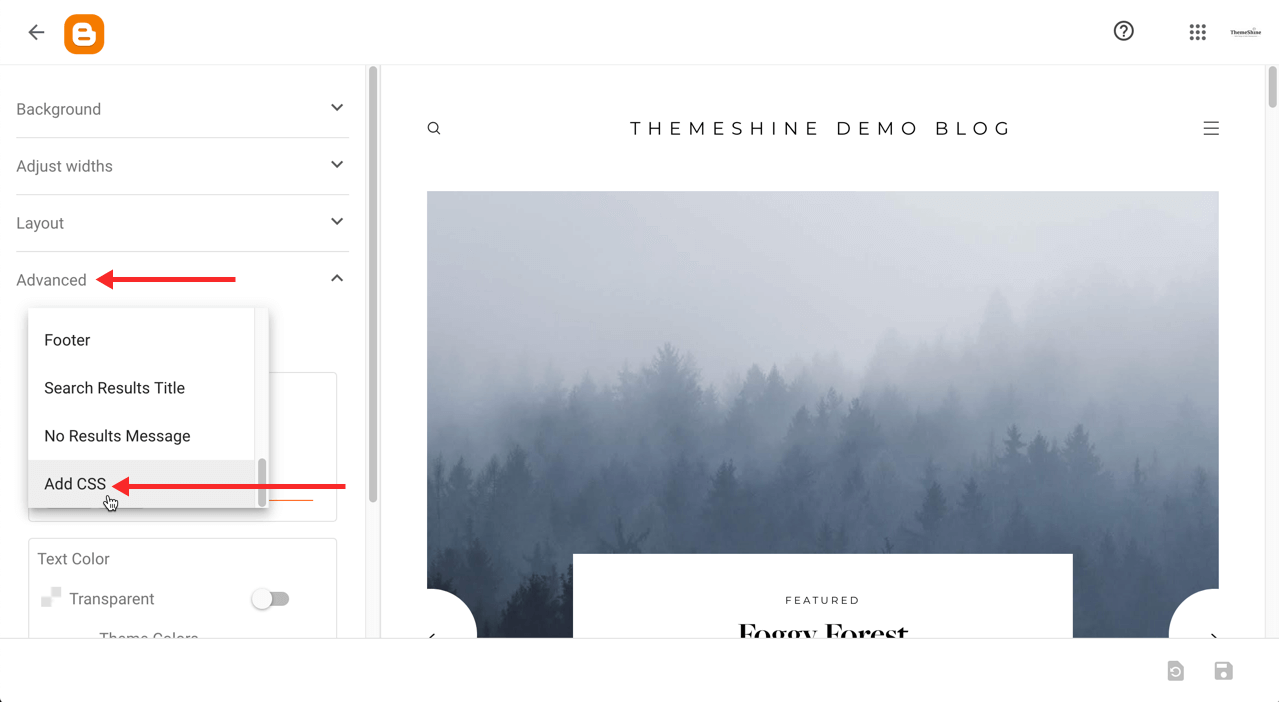
2. Select the “Advanced” option which will reveal further customization options. To add your custom CSS, click the dropdown just below it and select “Add CSS” from the list.

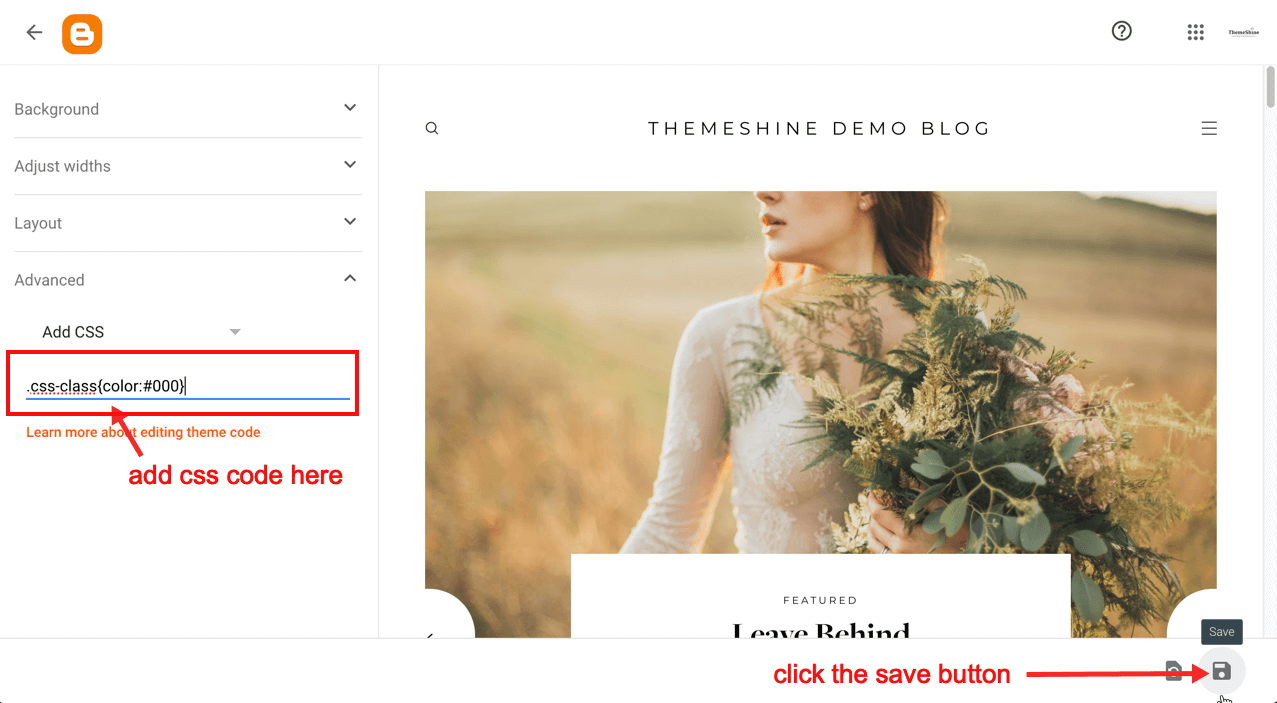
3. Type the CSS code inside the box with a blue line. Once you’ve finished adding it, click the Save button on the bottom right side to save your changes.

Please keep in mind that any code added in this box will be removed as soon as you close the editor. To edit it, go to Theme > click on the arrow next to Customize > select Edit HTML and look for it somewhere above the ]]></b:skin> tag.